Guía SEO en Agencia Marketing SEOSITO
Bienvenidos/as, hemos elaborado una Guía Seo propia para orientarte un poco en el mundo del Posicionamiento en buscadores y el Marketing Digital. Presta atención, la guía a pesar de tratar conceptos básicos, es muy importante conocerlos para así prosperar en éste campo.
Guía SEO para principiantes: Rankear en Google
¿Cuales son los temas a tratar? A continuación te ofrecemos la estructura principal de nuestra Guía SEO
Pero... ¿Qué es el SEO? Empezaremos hablando de SEO básico, donde abarcaremos definiciones y conceptos previos, que serán necesarios para entender el resto de apartados de la guía. Describiremos la forma en la que los buscadores indexan nuestras páginas web. Al mismo tiempo, también daremos instrucciones de cómo podemos influir en la forma en la que indexan los contenidos para optimizarlos.
Abarcaremos apartados de SEO On-Page y SEO Off-Page, en los que daremos cobertura a las preguntas e inquietudes más comunes. A lo largo de las explicaciones, se mantiene un lenguaje coloquial, tratando de explicar con el mayor detalle y profundidad posible cada apartado para facilitar su comprensión.
Dentro del aparatado de SEO On-Page encontraremos temas como:
- Directrices para escribir contenidos de calidad.
- Consejos para un marcado HTML correcto y optimizado.
- Uso del protocolo Open Graph para mejorar la visibilidad en redes sociales.
- Optimización del tiempo de carga de la web.
- Datos estructurados.
También hablaremos de temas más generales, como los tipos de enlaces que nos podemos encontrar, el análisis de la competencia o la planificación de palabras clave. Tampoco descuidaremos la estrategia de SEO Off-Page en la que os daremos las instrucciones adecuadas para la creación de enlaces siguiendo una estrategia de linkbuilding correcta. Dicho ésto, una vez marcados los contenidos... VAYAMOS AL GRANO!!!
Guía de SEO: ¿Qué es el SEO?
Es inevitable empezar a escribir una guía de SEO y no empezar por definir el propio concepto, pero hoy vamos a romper esa norma. No empezaré con un glosario de términos interminable, sino que empezaré diciéndote por qué debes leer esta guía de SEO y no otra. Esta guía ha sido redactada tras años de experiencia en el sector del marketing digital y con ella asentarás los cimientos que te permitirán avanzar y conseguir el ansiado éxito.
Voy a romper el molde preestablecido y además de decirte cómo termina esta guía ya en el segundo párrafo, también te diré lo que esta guía de SEO no es. Leyendo estas palabras no conseguirás visitas en menos de 24 horas, no te enseñaré mi historia de éxito acompañándola con fotos de montones de billetes, no te diré que esta es una oportunidad de hacerte millonario, no pondré una foto de una oficina con mobiliario moderno y un Mac de fondo. Esta guía sólo tiene un único final, trabajo duro con objetivos claros.
Ahora sí, ya puedo explicarte qué es el SEO
La palabra SEO viene de las siglas en inglés de Search Engine Optimization y se puede definir como la optimización para los motores de búsqueda. En nuestro caso, aprenderemos a optimizar una página web para aumentar su visibilidad en los buscadores.
Cuando hablamos de aumentar la visibilidad o mejorar el posicionamiento de una web, nos referimos a que una página consiga aparecer en primeras posiciones de los resultados de búsqueda. Esto a priori puede parecer algo sencillo, pero los motores de búsqueda evolucionan y con ellos, la forma en la que debemos afrontar el SEO.
Ahora me voy a permitir el privilegio de definir el SEO de una forma no tan formal, pero que se ajusta un poco más a la realidad. El SEO tiene un único objetivo, conseguir tráfico para tu web, que después según la estrategia aplicada, se puede convertir en ventas o ingresos. Lo más bonito del SEO es su objetivo, pero detrás de estas tres letras nos encontramos una disciplina que requiere trabajo, constancia, planificación y profesionalidad.
El SEO a su vez abarca muchas disciplinas, ya que todo aquello que pueda afectar a una página web, estará íntimamente relacionado con el SEO de la misma. Puedo poneros algunos ejemplos, el trabajo de desarrolladores y programadores, de expertos en marketing, de community managers, diseñadores, administradores de sistemas, redactores y de otras muchas especialidades, son relevantes para el SEO de una web.
¿Necesito contratar a un experto en SEO?
Antes de entrar en materia y empezar escribir las directrices de esta guía de SEO, creo que es importante responder a la pregunta de si es necesario contratar a un experto en SEO. La respuesta obviamente variará en cada situación, pero si tienes un proyecto serio que así lo requiere, lo más recomendable es delegar las tareas de SEO en un profesional.
Contratar a un experto en SEO para un proyecto es algo muy serio y se debe encontrar siempre a un profesional o agencia de profesionalidad contrastada y con garantías en los resultados. Dentro de este mundo, siempre ha habido y habrá mucho charlatán con habilidades especiales para captar clientes, pero lo que tu web necesita es un profesional serio y con disciplina.
Delegar las tareas de optimización supondrá un ahorro de tiempo y trabajo, pero no por ello debes ignorar todo lo que te contamos en esta guía, ya que una formación básica en SEO es crucial para poder elegir un buen profesional del SEO.
Contratar a un experto en SEO incluso puede suponer un ahorro de dinero, ya que no tendrás que comprar ninguna de las herramientas necesarias para llevar a cabo las diferentes tareas.
SEO básico: definiciones y conceptos previos
Para poder profundizar en el SEO, antes debemos tener algunos conceptos claros. Esto nos permitirá abordar la guía con unos mínimos conocimientos, para así facilitar su lectura y mejorar su compresión.
¿Qué es una palabra clave?
Para hablar de buscadores y SEO, necesitamos conocer qué es una palabra clave. Podríamos decir que una palabra clave es una palabra, combinación de palabras o frase, que introducimos en el buscador para tratar de encontrar información relacionada.
Cuando una palabra clave está formada por varias palabras, no tiene por qué estar correctamente definida sintácticamente, ya que muchas veces se omiten partes de la frase para abreviar.
Con la llegada de los dispositivos móviles, las palabras clave ya no se introducen únicamente en modo texto, ya que las búsquedas por voz ya están presentes. Con esto quiero dar a entender que el concepto de palabra clave evolucionará a medida que evolucione la tecnología del buscador.
En muchas guías y tutoriales de SEO que podrás encontrar por la red, también se hace referencia al concepto de palabra clave con la palabra en inglés “keyword”.
Ahondando en las palabras claves: tipos de palabra clave y densidad de palabra clave
Dentro del concepto de palabra clave se puede ahondar hasta límites que se escapan de mi conocimiento y de lo que pretende ser esta guía. Aun así, creo que es conveniente dar cobertura a algunas nociones que nos pueden ayudar a entender mejor el funcionamiento de un buscador.
No es ningún secreto que vivimos en la era de la inteligencia artificial y los buscadores también recurren a esta tecnología para mejorar su funcionamiento. Esto les ha permitido desarrollar una tecnología lo suficientemente avanzada, capaz de analizar el significado de los contenidos y la estructura lingüística de los mismos.
Esto ha hecho posible que no sólo se tenga en cuenta una palabra clave dentro de un texto, sino que elementos como los sinónimos, hipónimos, palabras relacionadas y otros, tengan relevancia a la hora clasificar y posicionar un texto.
Tipos de palabras clave
Nos podemos encontrar diferentes clasificaciones de palabras clave, pero nosotros vamos a plantear la que resulta más sencilla y apropiada en el mundo del SEO. Los tipos de palabras clave son:
- Palabra clave genérica
- Palabras clave “long tail”
La palabra clave genérica es aquella que abarca la búsqueda más genérica de un tipo de información. Por ejemplo si buscamos un coche, la palabra clave genérica sería “coche”. Por norma general, existe una competencia brutal para lograr posicionar una web para palabras clave genéricas, aunque nada es imposible.
El segundo tipo de palabras claves, son las llamadas “long tails” y están generalmente compuestas por varias palabras, de forma que acotan la búsqueda de información. Siguiendo con el ejemplo anterior, una posible long tail sería “coches BMW de segunda mano”.
Al acotar la búsqueda, son palabras clave con menos competencia y que reciben menos tráfico, pero no por esto son menos importantes. De hecho, en la actualidad puede resultar más rentable centrarse en long tails que en palabras clave genéricas.
Como ya os adelantábamos, en otras disciplinas, por ejemplo en el SEM (Search Engine Marketing), existen otras clasificaciones de palabras clave, pero ya se quedan fuera del alcance de esta guía.
Densidad de palabra clave
Otro concepto importante que debemos asimilar cuanto antes, es el de densidad de palabra clave. Este concepto se hace referencia a la cantidad de veces que se repite una misma palabra clave en relación a la cantidad total de palabras del texto.
La fórmula para obtener la densidad de palabra clave sería:
Nº de repeticiones de palabra clave x 100 / Nº de palabras totales del texto.
Os propongo un ejemplo para que no haya lugar a dudas. Imaginemos que tenemos un texto de 700 palabras y ha sido redactado para que la palabra clave relevante sea “coches antiguos”. Dentro de este texto, se repite la palabra clave 8 veces. Esto si lo pasamos a términos de porcentaje aplicando la fórmula, sería una densidad de palabra clave aproximada del 1,15%.
En este apartado sólo quiero dejar claro el concepto, las directrices sobre cómo trabajar con esta métrica se darán más adelante, concretamente en el apartado de optimización de contenidos en el SEO On-Page.
¿Qué son las SERP?
Otro concepto fundamental que debemos conocer antes de seguir avanzado, es la definición de SERP. Las letras de esta palabra hacen referencia a las palabras en inglés de “Search Engine Result Page”, que traducido sería “Pagina de Resultados del Buscador”.
Podemos definir las SERP como la página que muestra un buscador con los resultados ordenados, tras realizar una consulta de una palabra clave.
Históricamente, las SERP siempre han estado compuestas por texto y enlaces a páginas web, pero con el paso del tiempo y según han ido avanzando las tecnologías, esto ha cambiado. Hoy en día, en las SERP podemos ver una mayor variedad de tipos de resultados, por ejemplo videos, imágenes, perfiles sociales, etc.
Incluso algunos buscadores tienen una compresión tan alta de lo que busca el usuario, que integran directamente en las SERP aplicaciones, mapas, datos de empresas, localizaciones, respuestas automáticas, etc.
¿Qué es el robot de un buscador?
A lo largo de esta guía hablaremos en muchas ocasiones del robot de un buscador, que también puede recibir otros nombres como araña, crawler, webcrawler o spider. Estos robots no son más que programas que emplean los buscadores para poder localizar y clasificar los diferentes recursos de internet.
Son capaces de navegar por una estructura de código HTML y procesarla para alimentar las enormes bases de datos de los buscadores. Cada buscador tiene su propio robot y suelen tener nombres específicos, por ejemplo el de robot de Google recibe el nombre de Googlebot.
Cada robot puede emplear tecnologías diferentes y procesar nuestra página web de un modo diferente. A lo largo de todos estos años, Googlebot ha sido el robot que más ha destacado gracias a su tecnología, el cual es capaz de entender código Javascript y CSS de una página web.
A través de nuestra página web, tenemos recursos para comunicarnos con estos robots y darles instrucciones, por ejemplo, podemos decirles que no examinen alguna parte de nuestra de nuestra estructura web. Esto lo veremos con más detalle más adelante, concretamente cuando hablemos del archivo robots.txt.
En la actualidad existen billones de páginas web en internet, por ello los robots de los buscadores sólo visitan nuestra web en determinadas ocasiones, es decir, con una frecuencia preestablecida. Los robots visitan las diferentes webs en busca de cambios o nueva información y cuanto más popular sea una web, con más frecuencia la visitarán.
Normalmente hablamos de como los robots acceden a páginas web, pero lo cierto es que son capaces de analizar otros tipos de recursos, como pueden ser imágenes, archivos PDF, documentos de texto, videos, etc. En la mayoría de webs, se emplean unos archivos específicos llamados sitemaps (maps del sitio), para facilitar a los robots localizar nuevos contenidos. Dada la gran importancia de los sitemaps, les daremos una sección específica más adelante.
Lo realmente importante a la hora de auditar el SEO de una página web, es que no exista ningún tipo de conflicto o error, que impida el acceso del robot a los diferentes contenidos de una web.
¿Cómo indexa mi web un buscador?
Hay una parte que se debería recoger en cualquier tipo de guía de SEO y es mostrar en líneas generales como indexan los buscadores una página web. No se trata de mostrar los aspectos técnicos, ya que estos mayormente no están a disposición pública, sino que se trata de saber cómo se muestra la información recopilada en el buscador.
Conocer la metodología de los buscadores supone una gran ventaja. Un resumen de los elementos que se muestran habitualmente en los SERP sería:
-Título de la página o recurso
-URL de la página o recurso
-Fecha de publicación
-Descripción
-Fragmentos enriquecidos (autor, valoración, etc)
Título de la página o recurso
El título es uno de los elementos más representativos de nuestros contenidos. Los buscadores le dan una mayor visibilidad, mostrándolo con un tamaño de fuente mayor que el resto de elementos. Es el elemento que indica al usuario el tipo de contenido y sus características.
No es un elemento especialmente largo, sino que ocupa una única línea, pero tiene una mayor visibilidad que el resto de elementos. Es un elemento que permite discriminar información, para que el usuario pueda seleccionar en pocos segundos el resultado que más se ajusta a su consulta.
Cuando un título es demasiado largo, el buscador lo corta y le añade puntos suspensivos, por lo que debemos ser claros y concisos en nuestros títulos.
URL de la página o recurso
Este elemento tiene una menor visibilidad que el título, pero juega un papel muy importante y no sólo a la hora de posicionar en las SERP. Además, la URL en muchas ocasiones es determinante como elemento de influencia, ya que interviene en la decisión del usuario mientras selecciona uno u otro resultado de búsqueda.
Al igual que pasaba con los títulos, cuando una URL es demasiado larga, el buscador sólo muestra la porción visible y le añade puntos suspensivos. Por esto debemos intentar que las URL sean cortas y que al mismo tiempo ofrezcan la mayor información posible al usuario.
Fecha de publicación
Este es un elemento opcional, puede aparecer o puede omitirse. Está demostrado que puede influir en el CTR de los resultados de búsqueda. Por ejemplo, un usuario que busca contenido actual, optará por contenidos con fecha de publicación reciente.
En muchas ocasiones el contenido puede estar obsoleto, por ello es importante mantener una fecha real de la creación del contenido. En nuestras manos estará el realizar tareas de actualización, con lo cual ya podremos actualizar la fecha de publicación.
Descripción
Los buscadores facilitan una descripción breve del contenido del artículo y que en SEO se suele denominar meta-descripción. Esta descripción incluso puede variar para una misma página en función de la consulta realizada. Cada buscador trata y procesa las descripciones de un modo diferente.
La descripción puede contener varias líneas del contenido original, lo que permite conocer más a fondo este contenido directamente desde las SERP. Tiene el inconveniente de requiere más tiempo y esfuerzo por parte del usuario para procesar la información, pero es un elemento importantísimo en el SEO.
Fragmentos enriquecidos
Los buscadores han evolucionado e implementado nuevas tecnologías para que las SERP ofrezcan información más detallada al usuario. Una de las tecnologías empleadas son los fragmentos enriquecidos.
Estos fragmentos enriquecidos son pequeñas porciones de código, cuya función es informar de alguna característica específica del recurso. Algunos de los fragmentos enriquecidos más habituales son la valoración de un artículo, el nombre del autor, eventos, recetas, etc.
Dentro de toda esta información adicional que ofrecen al usuario, suelen tener un impacto visual que permiten destacar sobre el resto de resultados y en ocasiones aumentan el CTR.

Google escribe las reglas del juego: buenas prácticas y penalizaciones
Es inevitable hablar de SEO y no hablar de Google, ya que en la actualidad es el buscador más usado a nivel global. Es cierto que existen otras alternativas y que en ciertas localizaciones geográficas tienen incluso más relevancia, por ejemplo Baidu (China) o Yandex (Rusia).
Dada la importancia de Google, cuando trabajamos en un idioma como el español o el inglés, no cabe duda de que es este quien marca las pautas. A través de su propia documentación, Google establece y define los requisitos para aparecer en este buscador. También dedica algunos apartados para informar a los webmasters de como optimizar sus páginas web, para que consigan una mayor visibilidad.
Cada buscador tiene sus propias directrices y tecnologías, pero por norma general, si cumplimos los requisitos para aparecer en Google, los cumplimos en el resto de buscadores, ya que Google suele ser el más estricto.
Es aquí donde se ha puesto de moda el concepto de “Black Hat SEO”, que no es más que posicionar una web empleando técnicas que no se ajustan a políticas de Google. Por norma general, emplear estas técnicas que no se ajustan a lo preestablecido por Google, suponen un riesgo, sobre todo en proyectos a largo plazo.
Desde la propia compañía Google, han desarrollado un sistema avanzado de posicionamiento, en el que incluso se usan prototipos de inteligencia artificial. Dentro de este sistema tan avanzado, tienen especial fama las llamadas penalizaciones o algoritmos de penalización. Algunos de los más conocidos son Google Penguin, Google Panda, Google Hummingbird, Google Pigeon, etc.
Estos algoritmos tienen como objetivo penalizar webs que no siguen las políticas de Google y en ocasiones no sólo se limitan a restar visibilidad, sino que se ha llegado a eliminar webs completas del buscador.
Las penalizaciones pueden ser automáticas, en las que no recibimos ningún tipo de aviso, simplemente las detectamos porque perdemos tráfico. También existen las penalizaciones manuales, pero en este caso sí que nos llegará un mensaje a nuestra panel de Google Search Console.
Principales algoritmos de penalización lanzados por Google a lo largo de la historia
La tecnología que podemos encontrar detrás del buscador Google es fruto de años de evolución y desarrollo. A lo largo de todo este tiempo, algunas actualizaciones del buscador se hicieron públicas y llamaron bastante la atención por los nombres que se les asignó.
En la actualidad estos algoritmos que penalizan prácticas que van en contra de las políticas de Google siguen en funcionamiento, pero su impacto pasa más desapercibido, porque ahora actúan casi en tiempo real y no en momentos puntuales a lo largo del tiempo.
Los principales algoritmos de penalización y avances en el SEO lanzados por Google son:
- Fritz: este algoritmo fue uno de los primeros que se conoció públicamente allá por el año 2003. Este algoritmo consiguió que Google pudiese actualizar los rankings de los SERP de forma diaria.
- Florida: este algoritmo también fue lanzado en el año 2003 y supuso un gran cambio en la industria del SEO, ya que puso contra las cuerdas técnicas como el “keyword stuffing”.
- Austin: fue una continuación de lo que inició el algoritmo Florida, pero en este caso Austin fue lanzado a inicios del 2004. Con este algoritmo se penalizaron técnicas en las que se empleaba texto invisible.
- Nofollow: el año 2005 fue un hito que todos recordaremos, ya que se introdujo el atributo “nofollow” para combatir el spam de enlaces. No fue un lanzamiento exclusivo de Google, sino que también intervinieron Microsoft y Yahoo.
- XML Sitemaps: en el año 2005 Google también introdujo los sitemaps tal y como los entendemos hoy, es decir, en ficheros XML. Hasta el momento sólo se usaban sitemaps en formato HTML.
- Jagger: esta actualización fue lanzada en 2005 y supuso el inicio de la lucha contra enlaces de baja calidad, enlaces de pago y granjas de enlaces.
- Etiqueta rel-canonical: en el año 2009 los buscadores Google, Bing y Yahoo introducen la etiqueta rel-canonical (de la que hablaremos más adelante en profundidad), para definir la URL canónica. Esto supuso otro nuevo avance en el mundo del SEO.
- May Day: este fue una de las primeras actualizaciones del año 2010 y afectó a la búsqueda de palabras clave “long tail”.
- Panda: la actualización del algoritmo de Google conocida como Google Panda marcó un hito en la historia del buscador. Por primera vez se penalizaron webs a gran escala, principalmente por no cumplir unos requisitos mínimos de calidad del contenido. Esta primera actualización de Google Panda se lanzó en el año 2011, pero se lanzaron otras actualizaciones a lo largo de los años siguientes. Este algoritmo ahora forma parte del propio buscador y ha pasado a actuar en tiempo real.
- Penguin: otra de las actualizaciones más importantes de Google fue la que se conoció como Google Penguin. Hizo su primera aparición en el año 2012 y afectó nuevamente a webs de todo el mundo. Este algoritmo penaliza varias técnicas no permitidas por las políticas de Google, pero la que más frustración causó y sigue causando, es la penalización de un perfil de enlaces no naturales. A partir de este momento, se comenzó a dar más importancia a la calidad de los enlaces que a la cantidad, por ejemplo, siempre será mejor un enlace en una web de un nicho relacionado, que cientos de enlaces en webs de poca calidad o de temáticas diferentes a la nuestra.
- Hummingbird: el año 2013 también dio mucho de que hablar con el lanzamiento de Hummingbird, también apodado como el Colibrí. Esta no fue una actualización del algoritmo, sino que fue una reestructuración y renovación interna del buscador Google. Se le puso este nombre tan curioso, porque con esta actualización ahora todo sería más rápido y preciso, como un colibrí.
- Payday Loan: es una actualización del algoritmo que afecta sólo a un tipo de búsquedas específicas, generalmente aquellas más propensas a generar spam. Se le puso este nombre porque en su primer lanzamiento, en el año 2013, afectó sobre todo a webs donde se anunciaban préstamos bancarios.
- Pigeon: esta actualización afectó a lo que se llama SEO local, es decir, dio prioridad a aquellos negocios que se situaban próximos a la localización geográfica del usuario. Esto pretendía mejorar la calidad de los resultados de búsqueda, ya que si por ejemplo buscas un fontanero en tu ciudad, lo lógico es que aparezcan servicios próximos y no a kilómetros de distancia.
- RankBrain: a finales del 2015 se lanzó una de las actualizaciones más modernas de Google, en la que se introdujo la inteligencia artificial para mejorar los resultados de búsqueda. Su cometido es dotar al buscador de una “inteligencia” propia para que pueda diferenciar búsquedas ambiguas. Según personal propio de Google, a día de hoy RankBrain es la tercera señal de posicionamiento más importante del buscador.
- Fred: esta es la última actualización conocida del buscador en el momento de escribir esta guía. Google no ha confirmado cuales han sido los cambios, pero varios expertos en SEO han señalado que todas las webs penalizadas siguen un mismo patrón. Se trata de webs con contenido de calidad baja, que no aportan contenido con valor añadido y que además contienen gran cantidad de anuncios.
Si has sido capaz de leer todo el recorrido histórico de actualizaciones del algoritmo de Google, ya te habrás dado cuenta de por qué Google es el buscador de referencia en el mundo del SEO.
Introducción a la optimización de contenidos (Seo on-page y SEO off-page)
Nos adentramos en uno de los apartados más extensos del mundo SEO, en el que desplegaremos la mayor parte de conceptos teóricos de esta guía. Aquí profundizaremos en los aspectos y requisitos que debe tener el contenido de nuestro proyecto para que los buscadores lo tengan en cuenta.
Nosotros podemos influir en cómo indexan los buscadores nuestro contenido, por ello debemos tener la base teórica y así desarrollar una estrategia. Este apartado lo hemos dividido en dos grandes secciones, por un lado una dedicada al SEO On-Page y otra dedicada al SEO Off-page.
¿Qué es el SEO On-Page?
El SEO On-Page comprende toda una serie de herramientas y estrategias para conseguir tres objetivos fundamentales:
- Permitir a los buscadores indexar nuestra página web correctamente.
- Conseguir mejores posiciones en los SERP y mejorar la visibilidad.
- Mejorar la experiencia de usuario al navegar en nuestra web.
Todo este conjunto de técnicas se lleva a cabo en nuestra propia página y no depende de terceros. Podemos adaptar nuestra estrategia de SEO On-Page en función de nuestras necesidades.
Algunas de las técnicas que abarca esta disciplina son:
-Estrategia de creación de contenidos.
-Optimización de la estructura interna de una página.
-Optimización del tiempo de carga.
-Uso de datos estructurados.
-Facilitar la indexación con sitemaps y el archivo robots.txt.
¿Qué es el SEO Off-Page?
El SEO Off-Page por su parte abarca todos aquellos factores que teóricamente no podemos modificar a nuestra voluntad. Aunque para ser exactos, intervendremos en algunos de ellos.
El objetivo del SEO Off-Page tiene dos claros objetivos:
-Conseguir visitas a nuestra página web.
-Mejorar el posicionamiento en los buscadores.
En este apartado la técnica por excelencia se llama linkbuilding o creación de enlaces, la cual ha tenido gran validez a lo largo de la historia estrategia para mejorar el posicionamiento en los SERP.
Diferencias entre SEO On-Page y SEO Off-Page.
Aunque la finalidad de estas dos técnicas se puede considerar el mismo, lo cierto es que son muy diferentes. Mientras el SEO On-Page es algo que está bajo el total control del webmaster, el SEO Off-Page dependerá de terceras personas y sólo lo podremos controlar parcialmente.
Si hay un denominador común entre ambas técnicas, ese es la naturalidad. Cuando iniciamos una estrategia SEO, debe ser desarrollada de forma natural y coherente para no recibir ningún tipo de penalización durante el proceso.
Lo que sí es recomendable, es llevar a cabo primero una optimización On-Page y después comenzar con las tareas de optimización Off-Page. Esto lo digo porque es muy habitual que durante el proceso de optimización On-Page se modifique la estructura de URLs y después tengamos que modificar enlaces externos o crear redirecciones, lo cual es bastante incómodo.
Aunque sean dos disciplinas diferentes, debemos desarrollarlas de forma paralela, ya que ambas son esenciales para conseguir buenos resultados. Emplear una técnica no excluye a la otra, funcionan de forma conjunta y así debemos planear nuestra estrategia SEO.
Como escribir contenidos de calidad: contenidos y maquetación
Partimos siempre de la base de que el contenido de nuestro proyecto lo vamos a confeccionar nosotros o delegando la tarea en un redactor experto. Aun así, antes de publicarlo, será necesario verificar que cumple todas las directrices de calidad exigidas.
El contenido de los artículos, la clave del valor añadido
Tenemos que pensar que cuando un usuario llega a nuestra página web a través de un buscador, es porque necesita encontrar algún tipo de información. Nuestra misión, es dar cabida a las necesidades del usuario con el contenido de nuestra página. Dicho de otra forma, el usuario llega con un problema a nuestra web y debe abandonarla con ese problema resuelto.
La clave para conseguir esto está en el contenido, que sea lo suficientemente completo y resolutivo para ayudar al usuario. Esta es una tarea más compleja de lo que aparenta y debemos seguir una serie de pautas.
Redacta contenidos con naturalidad.
Desde hace ya algún tiempo escuchamos mucho la frase “el contenido es el rey”, lo que quiere decir que es una de las partes más importantes o quizás la más importante a la hora de posicionar. Sabiendo de la importancia que tiene, tenemos que esmerarnos al máximo cuando redactamos un artículo.
Cada persona tiene un estilo diferente de redacción, una forma diferente de expresarse y de contar las cosas, por ello es muy importante que el texto tenga naturalidad. No podemos redactar como máquinas, escribiendo únicamente con el objetivo de que el texto se posicione en los buscadores. Redacta para tus visitantes, no para los buscadores.
Otro factor importante es escribir textos que sean asequibles para el mayor número posible de visitantes, sea cual sea su formación. En ocasiones, formular textos complejos con un lenguaje demasiado técnico y empleando un vocabulario avanzado, puede ser contraproducente. Lo bueno si es simple, dos veces bueno.
Densidad de palabras clave.
Este concepto ya lo abordamos con anterioridad en el apartado de SEO básico, pero ahora daremos unas directrices para definir las densidades de palabras clave en nuestros contenidos. Por norma general se recomienda mantener la densidad de palabras clave por debajo del 10%, aunque lo ideal es mantenerse en valores entre el 3% y 6%.
También es importante tener en cuenta la dispersión de la palabra clave. No se trata de repetir en un mismo párrafo la misma palabra clave varias veces, sino de repetirla a lo largo del artículo de forma espaciada.
Calidad y originalidad.
SI hay algo que tienen en común los visitantes y Google, es que ambos buscan contenido de calidad. El texto debe transmitir una información útil de forma comprensible.
No sirve de nada copiar texto de otras páginas y ponerlo en nuestros artículos, ya que esto está penalizado por Google y tarde o temprano sufriremos las consecuencias. El texto tiene que ser una creación original y es que se puede hablar de un mismo tema con diferentes enfoques o puntos de vista.
Un texto de calidad emplea una narración que engancha al lector, lo seduce para que casi sin darse cuenta siga leyendo y despierte su interés. Para esto hay que ser claro y conciso, escribir con las ideas claras.
También debemos aportar un valor añadido a nuestro texto, esos pequeños ingredientes más personales que nos diferencia del resto de webs similares. Añadir experiencias, consejos personalizados o ideas propias, son algunos de los elementos que más valor añadido aportan al texto.
Antes de escribir cualquier texto tenemos que formarnos e informarnos adecuadamente. La calidad de un artículo también dependerá de si la información que nos ofrece es real y verdadera o si por lo contrario se trata de una información falsa. Esto es algo en lo que cada vez interviene más Google, ya que penaliza la información falsa.
Más de una vez me han preguntado sobre si era mejor escribir un artículo extenso y con muchas palabras o si por el contrario, era mejor escribir un artículo corto y directo. Lo cierto es que la cantidad de palabras no tiene por qué ser un factor determinante a la hora de medir la calidad de un artículo, aunque Google tenga predilección por artículos de extensión razonable.
Hay situaciones en las que no tienen cabida textos extensos y en pocas palabras se consigue transmitir la información. Siempre planteo el ejemplo de una persona que quiere comprar un coche BMW de color rojo. En este caso, para dar una mayor extensión al texto que queremos posicionar, podíamos plantearnos el escribir sobre la historia de la marca BMW, pero… ¿Estará realmente interesado nuestro visitante en conocer esta historia? Pues con casi total seguridad no le interesará, en cambio, si le proponemos otros temas que hagan referencia a las ventajas de tener un BMW, inconvenientes del color rojo y temas similares, esto seguramente interese al visitante.
Debemos mantener un equilibrio entre contenido esencial e información adicional, sin obsesionarnos por la extensión. Por la red circula el consejo de redactar artículos con un mínimo de 300 palabras, esta es una extensión mínima razonable y si podemos conseguirla manteniendo el equilibrio entre información esencial y adicional, es excelente.
Hay situaciones en la que no se puede alcanzar esta extensión mínima y tampoco tiene por qué ser un problema. Si en determinados artículos está justificado el uso de pocas palabras, no debería ser un inconveniente. Pero es desaconsejable que un alto porcentaje de nuestros artículos tenga una extensión muy reducida. La extensión de los artículos es algo que hay evaluar a nivel global y no de forma puntual.
Por último, un aspecto que nos indica la calidad de un texto es la ortografía. Un texto con faltas de ortografía no sólo demuestra poca profesionalidad, sino que además puede llegar a confundir al buscador. Mantener una ortografía impecable es obligatorio.
Maquetación.
La correcta maquetación del contenido, especialmente en artículos largos, no sólo tiene un impacto en el SEO, sino que afecta a la experiencia de usuario. Posibilitar al usuario una lectura clara, rápida y cómoda, son sin duda las tres claves de una buena maquetación.
La regla número uno a la hora de disponer una correcta maquetación, es conseguir una separación de estilos de forma visual. Esto permite reconocer partes importantes dentro del texto y reconocer los diferentes apartados. Para esto, debemos emplear todos los elementos de estilo que estén a nuestro alcance:
-Negritas.
-Cursivas.
-Listas.
-Cabeceras.
-Resaltado de sintaxis de código.
-Subrayado.
-Tamaño de fuente.
-Tipo de fuente.
-Insertar recursos multimedia (imágenes, videos, etc).
-Diseño responsivo.
Uso de negritas.
El uso de negritas siempre ha tenido un espacio reservado dentro del SEO, ya que siempre se ha destinado para resaltar las palabras clave. En la actualidad, lo más recomendable es emplear negritas para resaltar aquellas partes importantes del texto, esos pequeños fragmentos que en pocas palabras recogen los conceptos clave.
Por supuesto, tampoco es malo resaltar con negritas la palabra clave o palabras relacionadas. Pero no hay que abusar de esto, es decir, si tenemos como palabra clave “coches rojos”, no debemos poner en negrita todas las veces que se repita esta palabra clave.
Cursivas.
Las cursivas tienen menos protagonismo en el SEO, pero a la hora de modelar visualmente un texto son muy interesantes. Por norma general, las cursivas se emplean para dar énfasis o señalar algún tipo de metalenguaje. No se rigen por normas ortográficas, por lo que existe una cierta libertad a la hora de usar cursivas.
Listas.
Este elemento es fundamental conocerlo, ya que es el recurso habitual con el que contamos para crear índices de contenido. Una lista nos permite mostrar de una forma rápida y esquemática los contenidos.
Debemos usar listas siempre que sean necesarias, ya que aportan claridad al lector.
Cabeceras.
Las cabeceras son elementos HTML que se suelen representar por diferentes tamaños y estilos de letra. Siendo la cabeceras de más importancia o mayor rango, las de mayor tamaño. Es muy importante emplear cabeceras en nuestros artículos, ya que son el elemento fundamental para separar las diferentes secciones o apartados.
Debemos realizar un anidado correcto de las cabeceras, pero este apartado lo veremos con más detenimiento cuando hablemos de la estructura HTML de un artículo optimizado.
Resaltado de sintaxis o código.
En muchas ocasiones, tenemos que emplear algún tipo de lenguaje de máquina o de programación. En estos casos, lo recomendable es emplear un resaltado de código para advertir al usuario visualmente y al mismo tiempo facilitar la lectura del código.
Subrayado.
Es un elemento que ha ido perdiendo importancia con el paso del tiempo, de hecho, algunos CMS como WordPress ya han eliminado de su interfaz visual de edición los botones para añadir texto subrayado. Esto es porque el uso del subrayado en internet ha estado siempre reservado a los hipervínculos y a las cabeceras.
Como en estos elementos el subrayado ya se suele definir en las hojas de estilo CSS, ha ido quedando en desuso. Aun así, si creemos que es necesario el uso de subrayado para mejorar la legibilidad del artículo, se puede usar sin problema.
Tamaño de fuente.
Como ya os adelantábamos, el tamaño de fuente no sólo es importante en las cabeceras, sino también en general dentro del proyecto. Una fuente muy pequeña puede impedir una lectura correcta del contenido. Por otro lado, un tamaño demasiado grande puede resultar incómodo si el texto es extenso.
Tipo de fuente.
Otra elección importante a la hora de maquetar nuestros contenidos es el tipo de fuente. Debemos elegir fuentes legibles, de caracteres fácilmente reconocibles.
Es fundamental elegir bien los tipos de fuentes y emplear el menor número posible de fuentes distintas. Emplear muchas fuentes personalizadas, puede suponer un aumento del tiempo de carga de la página web.
Insertar recursos multimedia.
Complementar el texto con imágenes, videos, presentaciones o cualquier otro recurso multimedia es fundamental. No sólo permite una mejor compresión del texto, sino que pueden aportar valor añadido.
Diseño responsivo.
Dentro de la maquetación de una página web es un factor muy importante dotar a nuestra web de un diseño responsivo. Este tipo de diseños permite que la web se adapte a todo tipo de dispositivos independientemente de su resolución.
Desde hace ya algún tiempo, tener un diseño responsivo o adaptable es algo casi obligatorio. Esto nos permita navegar por una web tanto desde dispositivos de escritorio, como desde dispositivos móviles (smartphones, tabletas, etc).
Google incluso emplea el diseño responsivo como una señal de posicionamiento y hace ya un tiempo que lanzó el “mobile-first indexing”. Esto consiste en que Google da prioridad al indexado de la versión para móviles de una página web y serán estos contenidos los que valorará su algoritmo.
Estructura HTML y directrices de un artículo optimizado
Hemos visto la maquetación a nivel visual, pero vamos a entrar en los detalles de la estructura HTML de un artículo optimizado. En este apartado diseccionaremos los diferentes elementos HTML que afectan al SEO de una página y que en algunas ocasiones no son elementos visibles, pero están ahí.
Introducción: partes de una web.
De forma tradicional, dentro de la estructura interna de una página web siempre se han diferenciado varias partes:
- Cabecera: se corresponde con la etiqueta <head> y es en este apartado donde se localizan elementos tan importantes como el título de la página, la URL canónica, la meta-descripción, datos open graph, etc.
- Cuerpo: se corresponde con la etiqueta <body> y es donde se encuentran los contenidos de la página web.
Las etiquetas <head> y <body> siempre formarán parte de la etiqueta padre <html>. Algunos de los elementos más importantes para el SEO se encuentran dentro de la sección <head>, pero por lo general son elementos que no se aprecian a simple vista y hay que examinar el código fuente.
Elementos que afectan al SEO dentro de la etiqueta <head>.
Título.
Este es uno de los elementos cruciales y que más importancia tienen en el SEO. Se reconocen porque el título está rodeado por las etiquetas HTML <title>.
Debemos elegir cuidadosamente nuestros títulos siguiendo una serie de pautas:
- El título debe ser único, es decir, cada página de nuestra web tendrá un título diferente. Si repetimos el mismo título estaremos diciéndole a Google que tenemos contenido duplicado, algo que es perjudicial.
- El título debe ser descriptivo y al mismo tiempo despertar la curiosidad del lector. Con solo leer el título, nuestros visitantes deben saber sobre que tratará el artículo.
- La longitud del título no debe ser excesiva, es decir, preferiblemente usaremos un título corto y conciso. Existe una regla generalizada que nos dice que la longitud del título no debe sobrepasar los 70 caracteres, pero en algunas ocasiones no queda más remedio. Este límite se debe a la limitación de caracteres que imponen los buscadores a la hora de mostrar los títulos, pero en redes sociales está demostrado que a veces funcionan mejor títulos más largos.
- Originalidad, debemos escribir un título que guste y atraiga al lector. Si conseguimos despertar la curiosidad de las visitas potenciales con nuestro título, conseguiremos más visitas.
Todo lo anterior parecen reglas sencillas, pero detrás de la elección de un buen título hay una inversión de tiempo. Una técnica muy recomendable, es analizar los títulos de nuestros principales competidores para conseguir mejorarlos.
También es recomendable que en el título aparezca la palabra clave, ya que al ser uno de los elementos más relevantes, nos ayudará posicionar.
Meta-descripción.
Pasamos a otro de los elementos claves, la meta-descripción. Podríamos definirla como un resumen del contenido de una página en un par de líneas. Su misión principal es ayudar a los usuarios a encontrar lo que buscan, por ello es fundamental que las planifiquemos y optimicemos al máximo.
Esta meta-descripción no es visible en el navegador directamente, es decir, no se renderiza como un elemento visual, pero sí que la encontramos en el código HTML con el siguiente formato:
<meta name="description" content="Contenido personalizado de una meta-descripción para los buscadores."/>
Los principios fundamentales para elegir una buena meta-descripción son:
-La meta-descripción debe incluir la palabra clave en la primera fase preferiblemente.
-Debe proporcionar una idea clara sobre el contenido del artículo.
-Como su principal función es ofrecer información complementaria al título, no vale la pena repetir el texto del título dentro de la meta-descripción.
-Las meta-descripciones deben ser contenido único, es decir, no puede haber dos o más páginas en nuestra web con meta-descripciones repetidas.
-Debemos aprovechar al máximo el espacio que nos brinda la meta-descripción para captar la atención de los visitantes potenciales. El objetivo de la meta-descripción es conseguir que el usuario haga click en nuestro contenido.
Al igual que pasaba con el título, los buscadores imponen un límite máximo de caracteres que muestran en las descripciones de las SERP. Este límite históricamente ha sido de 160 caracteres, pero en el caso de Google se ha ampliado hasta 320 caracteres. También existe una extensión mínima para una meta-descripción y es de 120 caracteres.
No cumplir las normas de unicidad, extensión mínima y extensión máxima, nos puede llevar a advertencias en la consola de Google Webmasters. Si por algún motivo no establecemos una meta-descripción personalizada, Google la genera automáticamente a partir del contenido de la página.
Meta keywords.
Este elemento HTML lo nombramos únicamente a modo histórico, ya que en la actualidad no tiene relevancia alguna. Es una meta-etiqueta que se incluye dentro del apartado <head> y en la que se recogen las palabras clave asociadas con el contenido.
En el pasado eran importantes, ya que indicaban al buscador el tema o temas de la página en cuestión. Actualmente ya nadie las usa y los principales buscadores las ignoran. Su formato HTML es el siguiente:
<meta name="keywords" content="keyword1, keyword2, keyword3, …">
URL canónica.
La URL canónica la podemos definir como aquella URL que queremos que se muestre en los buscadores cuando existen dos o más páginas con contenidos similares. También se la conoce como URL normalizada y para especificarla se emplea un marcado HTML especial dentro de la sección <head>.
El formato HTML de la URL canónica es:
<link rel="canonical" href="http://www.dominio.com/pagina-principal" />
Para entender mejor el funcionamiento de la URL canónica vamos a suponer que tenemos dos páginas con contenido exactamente igual. Esto suele pasar de forma habitual cuando por motivos de marketing, necesitamos tener dos páginas con mismo contenido y funcionando de forma simultánea.
Si no tomamos ninguna medida, esto nos llevaría a tener contenido duplicado, algo perjudicial para nuestro SEO On-Page, por ello tenemos que recurrir a la URL canónica y así indicar al buscador cual es la página principal.
Cabeceras HTML.
En el marcado HTML estándar existen hasta seis etiquetas HTML de cabecera, que se representan como: <h1>, <h2>, <h3>, …, <h6>. La etiqueta h1 es la más importante y sólo debe existir una etiqueta de este tipo en cada página.
Normalmente, el contenido de la etiqueta h1 y el título de la página suele ser el mismo. Esto no es obligatorio, pero esto es un automatismo en la mayoría de CMS y se obvia en muchas situaciones.
La etiqueta h1 se reserva para representar la idea más general del artículo, por ello todas las condiciones que especificamos que debía cumplir el título, también lo debe cumplir el texto de la etiqueta h1.
El resto de cabeceras h2, h3, etc… se usan a lo largo del artículo para crear diferentes secciones en el contenido. Estas cabeceras tienen menos importancia cuanto mayor es su número, por ello es importante que la palabra clave esté presente al menos en la etiqueta h1.
Enlaces internos.
Cuando creamos el contenido de un artículo, es fundamental enlazar otros contenidos internos de nuestro proyecto. Esto mejora la arquitectura interna de la página web y facilita su indexación. Además permite que un flujo de link juice o transmisión de autoridad, que permitirá mejorar el posicionamiento en las SERP.
Enlaces externos.
También es recomendable enlazar fuentes externas, preferiblemente páginas reconocidas con mucha autoridad. Esto no sólo aportará valor añadido, sino que ayudará a los usuarios a comprender aquellos puntos que no hemos dejado suficientemente claros.
A la hora de enlazar fuentes externas, es recomendable emplear el atributo HTML target="_blank", para que la página de destino se abra en una ventana nueva. Usando este atributo en páginas externas, lo que se pretende es no aumentar el porcentaje de rebote.
Schema markup y Rich snippets (datos estructurados)
Cuando hablamos de datos estructurados para webs, lo primero que tenemos que nombrar es el marcado Schema.org. Este marcado se incluye en la estructura HTML y añade una mayor información de los elementos que componen una página web. De este modo, los motores de búsqueda pueden interpretar y dar una relevancia especial a ciertos contenidos.
La principal función de Schema.org es elaborar los esquemas para incluir los datos estructurados en páginas web, emails, etc. El vocabulario del marcado Schema.org se puede emplear con diferentes sintaxis, que son: microdatos, JSON-LD y RFDA.
¿Cómo afecta al SEO de mi web el marcado Schema.org?
El principal efecto de añadir este marcado es facilitar la tarea a los buscadores, pero lo realmente interesante ocurre cuando en las SERP vemos los fragmentos enriquecidos.
Estos fragmentos, lo que consiguen es dar una apariencia única a las SERP, por ejemplo añadiendo valoraciones a los artículos con las clásicas estrellitas. También se usa mucho a la hora de presentar recetas, enseñando una imagen del plato ya preparado.
Por supuesto este marcado tiene infinitas posibilidades y también permite señalar otros elementos como: personas, películas, localizaciones, eventos, organizaciones, etc.
Aunque Google se ha pronunciado en multitud de ocasiones para aclarar que el uso de este marcado no mejora el posicionamiento, sí que puede influir en la tasa de clicks, ya que a veces permite mostrar resultados más atractivos visualmente en las SERP.
Tipos de datos estructurados que soporta Google y herramientas auxiliares para su implementación.
Seguramente que muchos ya estaréis pensando en implementar este marcado Schema.org en vuestra página web, pero hay que reconocer que hacerlo bien es una tarea bastante tediosa. En primer lugar, debemos conocer bien como procesa Google los datos estructurados y las diferentes herramientas que nos facilitarán su implementación.
Los tipos de datos estructurados soportados por Google son:
-Microdatos: en este caso el marcado se agrega en las propias etiquetas HTML de los diferentes elementos. Este marcado identifica objetos y cada objeto puede tener diferentes propiedades. Por ejemplo, podemos identificar un objeto “persona” y después especificar propiedades como el nombre, nacionalidad, etc.
-RFDa: al igual que los microdatos, este marcado se agrega en las etiquetas de los diferentes elementos HTML. Funciona como una extensión del estándar HTML5 que nos permite especificar objetos y sus propiedades.
-JSON-LD: es el método recomendado por Google para incluir datos estructurados, ya que es la opción más sencilla de las tres. A diferencia de los sistemas anteriores, con JSON-LD basta con insertar el marcado en una etiqueta <script> dentro del apartado <head> de una página.
Para una correcta implementación de los datos estructurados es fundamental tener a mano las políticas de uso de Google, ya que si los usamos de forma incorrecta podemos llegar a ser penalizados. https://developers.google.com/search/docs/guides/sd-policies
También tendremos que recurrir a la herramienta de pruebas de datos estructurados que nos facilita Google. https://search.google.com/structured-data/testing-tool/
El protocolo Open Graph
Las redes sociales han cobrado una gran importancia en nuestras vidas y no debemos subestimar su potencial. Dejando atrás el interminable debate de si las señales sociales ayudan al posicionamiento, lo que si tiene que quedarnos claro es que nuestra página tiene que estar optimizada para las redes sociales.
Esta optimización se consigue fundamentalmente a través del protocolo Open Graph, el cual ha sido originalmente diseñado por Facebook, pero en la actualidad es usado por varias redes sociales.
¿En qué consiste el protocolo Open Graph?
Open Graph es un protocolo que nos permite convertir una página web en un objeto enriquecido a la hora de compartirlo en redes sociales. Dicho de otra forma, nos permite añadir una serie de información adicional que será usada por las redes sociales.
Se trata de un conjunto de etiquetas que insertamos en el código HTML y que las redes sociales son capaces de interpretar cuando compartimos algún tipo de contenido. Dicho esto, tiene que quedar claro que Open Graph no interviene en ningún momento con los buscadores ni las SERP.
Con esto conseguiremos una mayor visibilidad en redes sociales, algo muy importante, ya que puede tener efectos tan positivos como el conseguir enlaces y esto último si nos ayuda en SEO. Tenemos que ver las redes sociales como un medio auxiliar, que sin tener un efecto directo en el SEO por si solas, con un buen uso nos permiten conseguir beneficios en este campo.
Referencias básicas del protocolo de Open Graph para su implementación.
Después de leer lo anterior ya estarás pensando en implementar Open Graph en tu página web, lo cual considero una buena decisión. Para implementar este protocolo correctamente, tomaremos como referencia su página oficial http://ogp.me.
Vemos que la primera etiqueta en la que interviene el protocolo es en la etiqueta <html> en la que se especifica el código del protocolo, quedando en su forma más sencilla de la siguiente forma: <html prefix="og: http://ogp.me/ns#">
Después hay que especificar como mínimo cuatro propiedades de Open Graph con sus correspondientes etiquetas. Estas cuatro propiedades son:
-og:title: especifica el título de la página que quieres compartir.
-og:type: sirve para definir el tipo de contenido que se comparte (una película, una receta, una web, etc).
-og:image: en este apartado definimos la URL de la imagen que aparecerá al compartir la página en la red social.
-og:url: esta propiedad sirve para definir la URL canónica.
Estas son las cuatro propiedades obligatorias, pero existen muchas más que puedes ajustar en función del contenido. Puedes encontrar una lista con todos los metadatos opcionales de Open Graph en este enlace. http://ogp.me/#optional
Algunas de estas propiedades pueden ser estructuradas y contener información extra. Por ejemplo, podemos definir el ancho y el alto de la imagen con las propiedades og:image:width y og:image:height.
Para revisar el código del protocolo Open Graph y obtener una vista previa de cómo se compartiría una página en las redes sociales, podemos echar mano de la herramienta oficial de depuración de Facebook. https://developers.facebook.com/tools/debug/
En el caso de WordPress y otros CMS existen plugins o extensiones que añaden esta funcionalidad de forma muy sencilla e intuitiva, sin necesidad de que editemos nosotros el código HTML.
Dominios, URLs y slugs en el SEO
La estructura de la URL es uno de los aspectos más relevantes a tener en cuenta cuando iniciamos un proyecto. Además, tiene un impacto en el SEO que si conseguimos optimizar y aprovechar, nos ayudará a posicionar mejor en las SERP.
Elegir un buen dominio, nuestra primera decisión importante.
Uno de los aspectos clave, es elegir un buen dominio. Históricamente siempre han tenido mucha relevancia los dominios que contienen la palabra clave, pero esto ha ido perdiendo relevancia con el paso de los años. De todas formas, está demostrado que ayuda a posicionar y dependiendo del proyecto, puede ser una buena opción.
En la actualidad se puede apostar por construir nuestra propia marca, es decir, elegir un dominio que nos guste y que sea acorde a nuestro proyecto. Preferiblemente, debemos elegir dominios cortos, claros y fáciles de recordar.
También debemos elegir una extensión de dominio que se ajuste a nuestro proyecto. Por norma general, los .com, .net y .org dan buenos resultados. En ocasiones, si por ejemplo nuestro proyecto está enfocado únicamente en clientes españoles, podemos recurrir a la extensión .es.
Dentro de este apartado también vamos resolver un dilema que siempre aparece a la hora de configurar el dominio. Se trata de si añadir el famoso prefijo www al dominio o no. Pues la respuesta es que a nivel posicionamiento no influye, por lo que en la actualidad es una práctica que va en desuso.
No debemos obviar que al añadir el prefijo www, nuestra URL siempre será más larga e incluso puede haber usuarios que se olviden de poner este prefijo, por lo que tendremos que considerar las redirecciones oportunas en función de la opción elegida. El consejo general es simplificar la URL lo máximo posible.
URLs amigables y slugs.
Cuando hablamos de URLs amigables, nos referimos a la URL que es fácil de recordar y que está optimizada para SEO. En algunos CMS como WordPress hacen referencia a estas URL como enlaces permanentes (permalinks) o incluso se denomina como URL semántica. Sea cual sea la designación, todo se refiere a lo mismo.
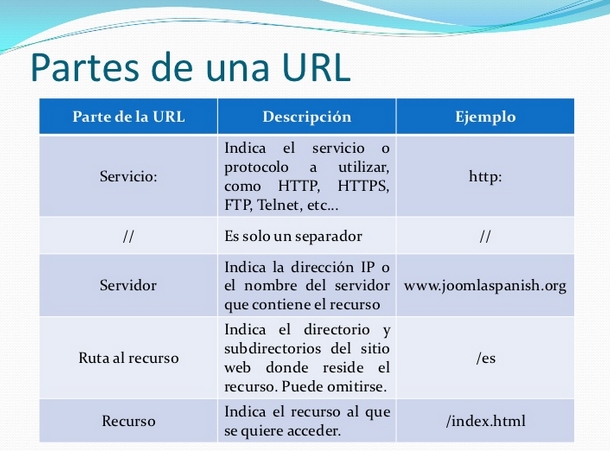
Dentro una URL amigable hay que diferenciar tres partes básicas:
-Protocolo: puede ser HTTP o HTTPS.
-Dominio: el nombre de dominio con su extensión.
-Slug: la parte de la URL más informativa que nos da pistas sobre el contenido.

En la lista anterior también podríamos incluir la ruta del recurso, pero es algo opcional que se emplea cuando los contenidos se clasifican en diferentes niveles o jerarquías. Un ejemplo de esta organización la vemos de forma habitual cuando los contenidos se organizan en categorías.

¿Como optimizar un slug?
El slug es la parte que debemos optimizar y a la que debemos prestar atención, ya que afectará a nuestro SEO. Para elegir el slug de forma adecuada, es recomendable seguir estas pautas:
-El slug debe ser lo más simple posible y preferiblemente debe incluir la palabra clave.
-No debemos incluir caracteres raros en el slug, de hecho, muchos CMS emplean una técnica llamada transcripción, que convierte caracteres especiales como la “ñ” en una “n” en los slugs.
-El número de caracteres debe estar preferiblemente entre los 40 caracteres y los 60, intentando no sobrepasar esta última cifra. Al mismo tiempo tendremos que intentar que el slug sea lo más informativo posible y tenga significado propio.
Por lo general, el slug se genera a partir del título, pero podemos modificarlo para que incluya otras palabras clave.
Si ya tienes una entrada publicada en tu página web, pero quieres modificar el slug para optimizarlo, debes hacerlo con cautela. La consideración inicial es hacer una redirección 301 que lleve del anterior slug al nuevo, para que Google lo indexe de nuevo y al mismo tiempo no te suponga una pérdida de tráfico.
Las redirecciones merecen una guía a parte, ya que son operaciones delicadas y que cuando se hacen a gran escala, por un ejemplo un cambio de dominio, hay que tener algunas precauciones para no perder posiciones en el buscador.
¿HTTP o HTTPS, cuál elegir?
En la actualidad ya no existe ninguna duda, el protocolo HTTPS ofrece más seguridad a tus visitantes y es prácticamente obligatorio usarlo en tiendas online, e-commerce o en todo tipo de páginas donde se introduzcan datos bancarios, datos personales o información confidencial.
Google ya interpreta el protocolo HTTPS como una señal de posicionamiento positiva y si vas a iniciar un nuevo proyecto, lo recomendable es hacerlo ya desde el principio bajo este protocolo. Puedes recurrir a entidades certificadoras gratuitas como Let’s Encrypt para conseguir un certificado SSL/TLS gratuito.
Mapas del sitio y archivo Robots.txt
Vamos a hablar de dos elementos fundamentales a la hora de trabajar con los robots de los buscadores, se trata de los mapas del sitio (sitemaps) y el archivo robots.txt. Estos dos elementos nos permiten interactuar con los robots y dar instrucciones de cómo queremos que se indexe nuestra página web.
Su correcta configuración puede ser determinante para la correcta indexación de nuestra página web. Son dos herramientas que sirven para facilitar la labor de los robots y aunque su uso no es obligatorio, es altamente recomendable.
¿Qué es el archivo robots.txt?
El archivo robots.txt es un archivo de texto estándar en el que se recogen una serie de políticas y directrices que los robots de los buscadores pueden interpretar. Este archivo se encuentra en la raíz de nuestro sitio web y lo podemos crear con cualquier editor de texto estándar (sólo permite codificaciones ASCII o UTF-8).
Las utilidades principales del archivo robots.txt son:
- Bloquear el acceso de los buscadores a determinados recursos. Esto es muy habitual cuando queremos que no se indexe contenido de paneles de administración. También es muy usado para indicar partes de nuestra web con contenido duplicado o contenido auxiliar de poca calidad que no queremos indexar.
- Sirve para indicar a los buscadores la localización del archivo sitemaps (mapa del sitio).
Debemos tener en cuenta que en muchas ocasiones bloquear el acceso a una página mediante el archivo robots.txt no es suficiente para evitar su indexación. Las directivas básicas de un archivo robots.txt son:
-Allow: permite el acceso al robot de búsqueda.
-Disallow: bloquea el acceso del robot a algún recurso.
-User-Agent: especifica el nombre del robot para el que aplican las directivas.
-Sitemap: especifica la URL de acceso del sitemap del sitio.
Para ver algunos ejemplos de uso recomiendo visitar este artículo de la ayuda oficial de Google: https://support.google.com/webmasters/answer/6062596?hl=es&ref_topic=6061961
Si tenemos un archivo robots.txt en nuestro sitio, lo más recomendable es configurarlo a través de Google Search Console, en su apartado correspondiente de “Probador de robots.txt”.
¿Qué es un mapa del sitio o el archivo sitemaps?
Los sitemaps o mapas del sitio consisten en un archivo o archivos en formato XML que indican a los buscadores las diferentes páginas que componen una web. Estos sitemaps, además tienen otras funciones como:
-Indicar la frecuencia con la que se debe rastrear una página en busca de cambios.
-Fecha de la última vez en la que una página ha sufrido cambios.
-Prioridad que se le debe dar una URL a la hora de rastrearla.
-Indicar la localización de otros sitemaps y recursos.
El archivo sitemaps se encuentra por defecto en la raíz de nuestra página web, pero podemos especificar rutas personalizadas en el archivo robots.txt. Sea cual sea el caso, es conveniente agregar nuestro sitemap a Google Search Console.
A la hora de crear un mapa del sitio XML, hay que tener en cuenta una serie de limitaciones que nos impone Google. Google sólo puede procesar archivos XML de mapas de sitio que contienen un máximo de 50000 URLs y cuyo tamaño no supera los 10MB. Es importante tener en cuenta estas limitaciones, ya que en caso de superarlas tendremos que dividir nuestro sitemap en varios archivos.
Recomendaciones de Google para crear sitemaps de forma correcta.
La recomendación primordial, es incluir dentro del sitemap únicamente las URLs que son accesibles para el robot del buscador. Por ejemplo, si tenemos páginas privadas que requieren de un registro previo para poder visualizarlas, deberían ser excluidas del sitemap. Dicho de otra forma, sólo incluiremos aquellas páginas que queremos indexar y que pueden ser visualizadas públicamente.
Del mismo modo, debemos mantener la coherencia entre las directivas del archivo robots.txt y las URLs que enviamos a través de nuestro mapa del sitio. Por ejemplo, no tiene sentido desautorizar el acceso a una URL de nuestra web con el archivo robots.txt y después incluir esta URL dentro de un sitemap.
Es muy importante no incluir URLs duplicadas, ni URLs con redirecciones, ya que esto no puede llevar a duplicar contenido indexado. Sólo incluiremos las URLs canónicas de nuestra página web.
Si modificamos una página existente de forma significativa, deberemos modificar también la fecha de actualización de esta página dentro del mapa del sitio. Una vez actualizado, se recomienda hacer ping a Google para indicarle que el sitemap ha sido modificado. https://www.sitemaps.org/protocol.html#submit_ping
Cuando usamos algún CMS, generalmente hay plugins o extensiones que se encargan de generar sitemaps XML de forma automatizada, por lo que si utilizamos uno, nos ahorraremos tiempo y esfuerzo.
Tiempo de carga de la web (WPO) y optimización de imágenes
Las conexiones a internet han evolucionado mucho en los últimos años, tanto que ahora nos permiten tener páginas web de más calidad. Esto, en muchas ocasiones nos puede llevar a ignorar uno de los factores críticos en el SEO y en la experiencia de usuario, se trata de la optimización del tiempo de carga de una página web.
Cuando optimizamos el tiempo de carga, necesitamos realizarlo en dos fases, una primera en la que diagnosticamos que apartados debemos mejorar y la segunda fase en la que implementamos las mejoras. Ambas fases son igual de importantes y en este tutorial veremos cómo optimizar el tiempo de carga de una página web.
¿Por qué es necesario optimizar el tiempo de carga de una página web?
Es importante porque es un factor de posicionamiento que Google tiene en cuenta y cuanto más rápida sea la carga de nuestra web, más posibilidades tenemos de conseguir mejores posiciones en las SERP.
Además, una web que carga de forma fluida, evita esperas a los usuarios y mejora su experiencia de usuario mientras navegan por la página web. Google nos ha proporcionado estadísticas que dicen que cuanto más tarda en cargar una web, más usuarios abandonarán sin llegar a consultar nuestros contenidos.
Resumiendo, si una página web tarda mucho en cargar, se pierden visitas y con estas visitas clientes e ingresos.
Fase de diagnóstico: encontrar errores de optimización y medir el tiempo de carga.
Muchas veces cuando se habla de optimizar el tiempo de carga, se hace referencia a esta práctica como WPO, siglas en inglés de Web Page Optimization. Nosotros usaremos diferentes herramientas que nos ayudarán a encontrar aquellos puntos que debemos optimizar, para reducir así el tiempo de carga de nuestro proyecto.
La herramienta fundamental nos la facilita el propio Google y se llama PageSpeed Insights. Bastará con introducir la URL que queremos diagnosticar y analizarla, para ver un completo informe en pantalla.
PageSpeed Insights nos dará dos puntuaciones, una para dispositivos de escritorio y otra para dispositivos móviles. El propio sistema de puntuación de PageSpeed Insights nos dice que una valoración a partir de 80 se considera buena, pero lo recomendable es conseguir siempre un valor cercano al 100.
Conseguir una puntuación de 100 no es algo que deba obsesionarnos, ya que por sí sola esta valoración no nos va a situar en primera posición de las SERP, pero sí que nos ayudará.
Para medir el tiempo de cargar de una página web y para diagnosticar problemas de optimización, también podemos recurrir a otras herramientas que son de gran ayuda. Existen muchas por la red, pero las más profesionales y mejor valoradas son GTmetrix y Pingdom.
Errores más comunes en la optimización de una web y como solucionarlos.
Dentro de los posibles errores que nos podemos encontrar, hay algunos que aparecen con más frecuencia y en este artículo trataremos de explicar de la forma más sencilla posible como solucionarlos.
Tiempo de respuesta del servidor demasiado alto.
Cuando hacemos una petición a una web a través de un navegador se inicia todo un proceso que finaliza renderizando la página web en el navegador. Durante este proceso se realizan conexiones de red, transferencias de datos, interpretación de código (CSS, HTML, Javascript, etc), ejecución de código en el servidor, etc.
Dentro de todo este proceso tan complejo, el servidor donde se aloja nuestra página web juega un papel fundamental y es muy habitual encontrar tiempos de respuesta demasiado altos, que impiden que la web cargue con fluidez.
Por este motivo, elegir una buena compañía de alojamiento es algo crítico. En la actualidad existen infinidad de proveedores, pero siempre es recomendable elegir uno con un servicio contrastado y con buena reputación. No debemos dejarnos llevar por ofertas, ya que a largo plazo nos puede suponer una mayor inversión.
Del lado del servidor, deberemos prestar atención al tipo de hardware, para asegurarnos de que disponemos de los recursos necesarios para que cubran los requerimientos de nuestro proyecto. También es importante no sobrecargar nuestro CMS o programa gestor de contenidos, ya que esto puede demorar su procesamiento y originar un tiempo de respuesta del servidor demasiado alto. La mayoría de CMS nos ofreces funcionalidades a través de plugins o extensiones para disponer de las ventajas de un sistema de cache y debes usarlos.
Otro factor a tener en cuenta es la localización del servidor, ya que cuanto más próxima sea su ubicación geográfica a la de los visitantes, mayor rapidez en las conexiones.
Eliminar el JavaScript que bloquea la visualización.
Este problema es uno de los más habituales. Su origen está en la carga de archivos JavaScript demasiado pronto, que interrumpen el procesado del código HTML. La primera medida que debemos tomar, es desplazar la carga de estos archivos JavaScript al pie de página (footer) de nuestra web.
La medida anterior puede no ser suficiente, por lo que también es altamente recomendable emplear los atributos async y defer cuando cargamos algún archivo Javascript. Un ejemplo de uso de estos atributos seria el siguiente:
<script type='text/javascript' async defer src='https://miweb.com/scripts/jquery.js'></script>
Eliminar el CSS del contenido de la mitad superior de la página.
Al igual que pasaba con los archivos JavaScript, cuando se cargan archivo CSS antes de visualizar la parte superior de la página, puede bloquear el renderizado. En este caso la solución es tratar de insertar las porciones más importantes del código CSS directamente en el marcado HTML.
Con la medida anterior, ya podemos aplazar la carga del archivo CSS mediante JavaScript, con lo que evitaremos los bloqueos. Para resolver este problema hacen falta ciertos conocimientos de programación y diseño web, pero Google ha puesto a nuestra disposición una página de ayuda muy completa.
Habilitar la compresión (GZIP) del lado del servidor.
El prtocolo HTTP (Hypertext Transfer Protocol) se basa en la transmisión de datos en texto plano, lo cual es un formato que admite tasas de compresión elevadas. Por este motivo, si activamos la compresión GZIP del lado del servidor, conseguiremos reducir el tamaño de los datos enviados y así acelerar la carga de las páginas web.
Cada servidor web dispone de su propio modulo y tecnología para implementar la compresión GZIP en el protocolo HTTP, por lo que deberás consultar la documentación en función del tipo de servidor.
Minificar CSS, HTML y JavaScript.
La técnica de minificado de documentos CSS, HTML y Javascript consiste en reducir el tamaño de los archivos empleando la sintaxis más corta posible y eliminando código duplicado.
Por lo general las técnicas más habituales consisten en eliminar saltos de línea, tabulaciones, espacios, comentarios, etc. Hacer todo esto de forma manual puede resultar tedioso, por ello Google nos recomienda echar mano de herramientas auxiliares para minificar y las podemos encontrar en su documento de ayuda.
Optimizar imágenes.
La optimización de imágenes es otro de los factores a tener en cuenta, ya que nos podemos ahorrar datos en las transmisiones. Esta optimización ha ganado más protagonismo con la llegada de los dispositivos móviles y las tarifas de tráfico limitado de datos móviles.
Por norma general, para optimizar una imagen debemos recurrir a una herramienta auxiliar. Cuando analizamos una página web con la herramienta de Google PageSpeed Insights, esta nos facilita las imágenes optimizadas listas para su descarga.
La herramienta actual que recomienda Google, es la aplicación de consola convert que forma parte del conjunto de utilidades gratuitas y de código abierto ImageMagick.
Conclusiones finales.
La anterior es una guía básica y existen algunos aspectos en los que no he ahondado, pero que conviene tener presentes, por ejemplo el uso de un CDN (Content Delivery Network).
A modo de resumen, podríamos decir que todas las optimizaciones van encaminadas a priorizar el contenido visible de la web y a reducir el tamaño de los datos transferidos. Todas las técnicas y tecnologías que nos permitan mejorar estos dos aspectos, supondrán una mejora en la velocidad de carga de la web.
Linkbuilding y consideraciones básicas para crear enlaces
Las estrategias de link building han evolucionado a lo largo del tiempo, debido mayormente a la implementación de nuevas tecnologías y algoritmos por parte de los buscadores. Lo que ha quedado claro a lo largo de la historia, es que el linkbuilding es una de las estrategias SEO que más potencia los rankings de las SERP.
Nunca debemos lanzarnos a crear enlaces sin tener los conocimientos necesarios para ello, ya que puede ser contraproducente sino lo realizamos correctamente. Tampoco debemos desarrollar una estrategia de linkbuilding sobre contenidos incompletos o inacabados, por lo que en primer lugar atenderemos a las necesidades del SEO On-Page de nuestros contenidos.
Dentro de las técnicas de SEO Off-Page, el linkbuilding es la que acapara toda nuestra atención, sobre todo en proyectos en los que se ha planificado que la principal fuente de tráfico serán los buscadores.
¿Qué es el linkbuilding?
Antes de seguir avanzando, podemos definir la palabra linkbuilding como una estrategia en la que se crean enlaces o vínculos, que apuntan a los contenidos de nuestra página web. Estos vínculos pueden ser internos (enlaces entre las diferentes páginas de una misma web) o externos (enlaces en otras páginas web que apuntan hacia nuestros contenidos).
Mantener una estructura ordena de enlaces internos y seguir una estrategia es algo fundamental, pero en este artículo daremos cobertura únicamente a las técnicas para conseguir enlaces externos.
¿Por qué son tan importantes los enlaces? ¿Qué significan para los buscadores?
La mayoría de los buscadores y más concretamente Google, hacen uso de los enlaces para alcanzar dos objetivos fundamentales:
-Descubrir páginas nuevas.
-Determinar la autoridad de una página y así asignarle una posición en las SERP.
Cuando un buscador localiza una nueva página, lo primero que hace es obtener su contenido y añadirlo a su índice. Durante este proceso, el propio buscador realiza un análisis sobre las palabras clave y contenido de la página, para decidir sobre qué consultas será relevante.
Este es un proceso complejo, en el que intervienen muchos factores además del contenido, pero otro que tiene un gran peso es el número de enlaces externos que apunta a la página web recién indexada. También se tiene en cuenta la calidad de estos enlaces, ya que pueden venir de páginas con autoridad reconocida o de páginas de poca calidad.
La norma general nos dice que cuanto mayor sea el número de enlaces desde webs de autoridad, mejores posiciones en las SERP. Usar los enlaces externos entrantes como una señal de posicionamiento, es algo que ha permitido a Google mantenerse como el buscador más usado.
Históricamente, existió el llamado PageRank, una métrica desarrollada por Larry Page (fundador de Google) y que permitía medir la calidad de una página en base al número de enlaces externos que apuntaban hacia ella. Esta métrica ha sido usada por el algoritmo de posicionamiento de Google en conjunción con muchas otras a lo largo de los años.
En el año 2014, se anunciaba que esta métrica no había sido actualizada desde 2013 y que ya no se usaba. Fue reemplazada por otros mecanismos internos del buscador que permiten bloquear enlaces cuando es necesario y así evitar manipulaciones de transmisión autoridad o PageRank.
Al ver como muchos profesionales del SEO trataban de manipular la autoridad de los sitios, Google lanzó una serie de algoritmos para penalizar aquellas webs que hacen un mal uso de estas técnicas. Entre todos los algoritmos, destaca el famoso Pingüino o Google Penguin y que hoy en día funciona en tiempo real.
Link juice o traspaso de autoridad en la construcción de enlaces.
Dentro del linkbuilding hay que tener claro el concepto de “link juice” o traspaso de autoridad. Este nos viene a decir que cuando creamos un enlace hacia otra web, le estamos transmitiendo autoridad.
Dentro de este traspaso de autoridad también tiene relevancia el anchor text del enlace, ya que este indica a los buscadores sobre qué trata el contenido enlazado, permitiendo así posicionar para las palabras del anchor text. Pero tal y como veremos más adelante, hay que atender a una serie de consideraciones a la hora de elegir el texto de ancla para no ser penalizados.
Analizar el perfil de enlaces de nuestra web.
La primera tarea que debemos realizar en toda estrategia SEO de linkbuilding, es analizar el perfil de enlaces de nuestro proyecto. Durante este análisis previo trataremos de determinar qué tipo de enlaces apuntan a nuestra web, revisando como mínimo las siguientes características:
-Autoridad y calidad de la web que nos enlaza.
-Texto de ancla usado en los enlaces.
-Determinar si son enlaces nofollow o “dofollow”.
-Verificar que la página donde aparece el enlace está indexada por Google.
Para esta tarea podemos apoyarnos en herramientas auxiliares, existen algunas de pago y otras gratuitas, pero un buen comienzo es consultar el apartado de “Enlaces a tu sitio” de Google Search Console. Otra herramienta gratuita que nos puede ser de gran ayuda es Open Link Profiler.
Existen muchas alternativas de pago muy completas, pero las que mejores resultados dan son Ahrefs y SEMrush.
Una vez que tenemos la información de nuestro perfil de enlaces disponible, ya podemos valorar la calidad de los backlinks. De este modo podremos determinar qué tipo de medidas tomar para mejorar la autoridad de nuestra web.
Consideraciones básicas a la hora de crear enlaces a nuestra para mejorar su autoridad.
Google hará una única consideración cuando analiza nuestro perfil de enlaces y es que sean enlaces naturales. Si detecta que estamos haciendo spam o usando técnicas prohibidas en sus políticas, seguramente terminarán penalizándonos. Así que voy a daros unas consideraciones básicas para no tener problemas con Google.
Enlaces nofollow vs dofollow.
En primer lugar nos centraremos en el porcentaje de enlaces nofollow vs dofollow. Debemos tener claro que hay que priorizar los enlaces dofollow, ya que son los que realmente transmiten autoridad, pero para dar mayor naturalidad a nuestro perfil de enlaces, también deben existir enlaces nofollow.
No existe un porcentaje exacto para cada tipo de enlace, pero estaremos de acuerdo en que tener un 95% de enlaces dofollow y un 5% de enlaces nofollow no es algo natural, porque tiene que existir un cierto equilibrio.
Los enlaces deben apuntar a diferentes páginas de nuestro proyecto y con diferentes anchors.
Otro aspecto importante es la variedad en los textos ancla de los enlaces. Si todos los enlaces los creamos con el mismo texto ancla, lo más probable es que terminemos siendo penalizados.
Debemos dar cierta naturalidad a los anchors, creando enlaces con palabras clave como anchor y también crear enlaces de marca (los que usan como anchor el nombre de la web).
Enlaces desde páginas de nuestra misma temática o contenido relacionado.
Debemos priorizar la creación de enlaces desde webs cuyos contenidos son similares a los nuestros o que guardan algún tipo de relación.
Además, debemos valorar la calidad de las webs que nos enlazan. En el linkbuilding prima la calidad de los enlaces sobre la cantidad. Dicho de otra forma, mejor pocos enlaces y buenos, que muchos y malos.
Crecimiento progresivo del número de enlaces.
Del mismo modo, el crecimiento del número de enlaces debe ser progresivo. No podemos crear miles de enlaces a una web que ha sido lanzada hace pocos días. Esto sería antinatural y no nos beneficiaría.
El número de enlaces debe ir creciendo de forma progresiva. La lógica nos dice que a mayor antigüedad de una página, mayor número de enlaces tendrá.
Tipos de enlaces en SEO
Dentro del mundo del SEO hay un elemento que con mucha frecuencia causa confusión a los que se inician en este mundo y son los diferentes tipos de enlaces. No existe una clasificación estándar y reglada para los diferentes tipos de enlaces, pero el sentido común nos ha llevado a realizar la siguiente clasificación.
Trataremos de abarcar toda la tipología de enlaces que nos podemos encontrar en páginas web, ya que pueden existir diferencias determinantes que no se aprecian a simple vista. Los enlaces son vínculos que se crean hacia otras páginas, ya sean de nuestra web o de otra diferente. Los enlaces también reciben el nombre de hipervínculos y tienen un marcado HTML específico.
¿Qué es el texto ancla o anchor text?
Voy a aprovechar la ocasión para intentar mostraros que es el anchor text o texto ancla. Podríamos definirlo como el texto visible que sirve para crear un enlace. Podemos verlo dentro de la estructura HTML básica de un enlace:
<a href="http://webdejemplo.com/tipos-de-enlaces-seo">tipos de enlaces en SEO</a>
Vemos que en el anterior enlace, el texto ancla sobre el que el usuario podría hacer click sería “tipos de enlaces en SEO”. El texto ancla es un factor muy importante a la hora de crear enlaces, ya que de alguna forma da pistas al buscador sobre el contenido de la página a la que enlaza.
Clasificación de los enlaces en SEO.
Como ya mencionamos al inicio de este artículo, no existe una clasificación estándar para la tipología de enlaces en SEO, pero de modo general podríamos diferencias los siguientes:
-Enlaces internos: son los vínculos que establecemos entre las diferentes páginas de una misma página web. Estos enlaces conforman una estructura que permiten navegar por toda las páginas de una web.
-Enlaces externos salientes: son enlaces que apuntan a otras páginas web que generalmente no son de nuestra propiedad. Por ejemplo, si en uno de nuestros artículos añadimos un enlace hacia la Wikipedia, este sería un enlace externo saliente.
-Enlaces externos entrantes: son enlaces creados en páginas web externas, pero que apuntan hacia nuestra página web. Estos enlaces tienen una gran relevancia en el SEO Off-Page y está demostrado que tienen un fuerte impacto en el posicionamiento.
El atributo target de los enlaces, un factor relacionado con experiencia de usuario.
Los enlaces pueden contener el atributo target, el cual ha sido diseñado para indicar al navegador si el vínculo se abre en la misma ventana/pestaña o si se abre una nueva ventana/pestaña del navegador.
El atributo target se agrega en el código HTML y cuando queremos especificar que el vínculo se abre en una ventana/pestaña nueva se le asigna el valor _blank. Por ejemplo:
<a href=" http://webdejemplo.com/tipos-de-enlaces-seo" target="_blank">tipos de enlaces en SEO</a>
Este atributo no tiene un gran impacto en el SEO, pero si afecta a la experiencia de usuario. Por norma general, los enlaces externos es recomendable asignarles el atributo target, para que se abran en una ventana nueva.
Enlaces nofollow y “dofollow”, características y diferencias.
Un atributo que tiene impacto en el SEO es el atributo rel, con el que podemos especificar si el vínculo transmite autoridad o no. Los enlaces nofollow no transmiten autoridad, mientras que los dofollow sí.
<a href="http:// webexterna.com/contenido-promocional" target="_blank" rel="nofollow">texto ancla</a>
Debemos tener en cuenta que aunque hablemos de enlaces dofollow, este valor no existe, sino que se consideran dofollow todos los vínculos en los que no se especifica nofollow.
A la hora de crear nuestros contenidos, debemos valorar si asignar nofollow a un enlace. Por norma general es buena práctica asignar este atributo a enlaces de referidos, enlaces de venta, enlaces a contenido no relacionado, enlaces promocionales, etc. Todo aquel enlace que no aporte valor al contenido, debería ser nofollow.
Análisis de competencia y planificación de palabras clave
En el SEO es muy importante tener bajo control a nuestra competencia más directa, así podremos reconocer su estrategia y tomar medidas para conseguir mejores posiciones en los buscadores. El análisis de la competencia es algo fundamental en toda estrategia SEO y os desvelaremos como realizar este análisis de forma organizada.
Debo puntualizar, que es recomendable no limitarnos a analizar únicamente webs con las que competimos directamente, sino que también debemos abarcar esas webs que ocupan las primeras posiciones en las SERP. Esto nos servirá como una fuente para obtener ideas que más tarde podremos aplicar directamente en nuestro proyecto.
¿Cómo buscar nuestros principales competidores?
Nuestra primera tarea es buscar a nuestros competidores, que serán las webs que ocupan las posiciones de la primera página de las SERP. Esto ya nos indica que la forma más sencilla, rápida y evidente de encontrar a nuestros competidores directos, es hacer una búsqueda en Google con las palabras clave principales de nuestro proyecto.
Durante esta búsqueda de la competencia, debemos estudiar el mayor número de competidores posibles, para ello usaremos combinaciones de palabras clave en Google.
Existen otros medios para buscar los competidores, como indagar en comunidades que hablan de nuestro nicho y ver que páginas están teniendo éxito dentro de la comunidad. Cualquier tipo de comunidad, foro, blog o lista, nos puede servir para conocer a competidores reales que están haciendo las cosas bien.
La tarea de buscar competidores es algo que se debe hacer de forma habitual, ya que sabemos que internet alberga infinidad páginas web y siempre pueden aparecer nuevos competidores. En el mundo del SEO, debemos ser disciplinados y constantes.
Analizando a la competencia, aspectos que debemos tener en cuenta.
Ya tenemos un listado con nuestros competidores, pero ahora llega la fase de análisis, en la que trataremos de conocer más profundamente su SEO. El objetivo es conocer su estrategia SEO, por ello debemos analizar los siguientes factores:
-Contenido.
-Estructura interna de la página y análisis de SEO On-Page.
-Experiencia de usuario.
-Perfil de enlaces.
Análisis de la estrategia de contenido de la competencia.
El contenido de nuestros competidores es un factor clave a analizar, ya que podemos aprender de su estrategia para mejorar nuestros contenidos. Debemos revisar varios aspectos, pero proponemos los más importantes a continuación.
¿Qué tipo de contenido usa la competencia?
El contenido es algo que debemos analizar a fondo y observaremos factores como:
-El tipo de lenguaje: observaremos si la competencia usa un lenguaje coloquial o de carácter técnico. Esto nos dará una idea del tipo de público al que está orientado.
-Extensión de los contenidos: nos sirve como referencia para evaluar la calidad de sus artículos. Además observaremos si publican con poca frecuencia o si publican de forma habitual. Esto nos permitirá entender si crean poco contenido pero bueno o mucho pero de menos calidad.
-Tipo de contenidos: comprobaremos si se limitan a redactar artículos y publicarlos en su blog o si por el contrario recurren a infografías, podcasts, videos, etc.
-Temáticas del contenido: es crucial analizar este aspecto, ya que nos dará ideas para crear contenidos propios e incluso nos permitirá mejorar los ya existentes.
-Éxito de las publicaciones: aprovecharemos la ocasión para analizar el éxito de las publicaciones de la competencia. El éxito del contenido se ve reflejado en el número de visitas, número de comentarios y número de veces que se ha compartido en las redes sociales. Generalmente, los contenidos de mayor éxito, son los que intentaremos reproducir para aumentar nuestro tráfico.
-Funcionamiento del sitio: dentro de este apartado analizaremos si disponen de contenidos generados por los visitantes, si disponen de un blog, si ofrecen una plataforma de trabajo, etc. En otras palabras, comprobaremos si la competencia dispone de algún mecanismo de fidelización de usuarios, como puede ser una comunidad o foro, un servicio o herramienta gratuito, un curso, etc.
Estructura interna de la página y análisis de SEO On-Page.
Analizaremos que tipo de estructura interna emplean en las webs de la competencia. Nos fijaremos en como organizan los contenidos, por ejemplo usando categorías o etiquetas.
Comprobaremos la maquetación y la disposición de los elementos. Por ejemplo, comprobaremos a que elementos dan prioridad en la visualización de la página web. Del mismo modo, observaremos aquellas páginas a las que quieren dar mayor visibilidad, ya sea enlazando constantemente desde los contenidos o mostrando alguna llamada a la acción para que accedamos a ellas.
Intentaremos obtener estadísticas que nos indiquen como están enlazando sus contendidos de forma interna, prestando especial atención a los textos de ancla usados y el origen de los enlaces (portada, categorías, artículos, etc). No debemos ignorar aquellos enlaces internos que se crean mediante banners publicitarios o imágenes, ya que son más atractivos visualmente.
En este apartado tampoco debemos ignorar los títulos y meta descripciones que ha empleado la competencia. De este modo podremos indagar sobre las palabras clave para las que han querido posicionar.
Experiencia de usuario.
En este punto observaremos el funcionamiento de la web en su conjunto. Por ejemplo, valoraremos si el diseño es atractivo y si nos dan señales de confianza. Si vemos una web bombardeada de publicidad o con una mala experiencia de usuario, sabemos que es un punto que nosotros podemos mejorar y por lo tanto optar a superar a este competidor.
La experiencia de usuario es un factor que cobra especial importancia a la hora de interactuar con los usuarios. Por ejemplo, la facilidad con la que podemos comentar o suscribirnos a un boletín de noticias, son aspectos clave, ya que si son procesos complejos perderemos interacciones.
Cuando se trata de tiendas online, este factor es crítico, ya que cuanto más simple sea el proceso de compra y gestión de nuestro carrito, más probabilidades tendremos que conseguir ventas.
Analizar el perfil de enlaces externos de la competencia.
Para realizar este análisis es inevitable recurrir a una herramienta auxiliar. Mi preferida es Ahrefs, pero es de pago, aun así siempre puedes usar Open Link Profiler como herramienta gratuita. Otras herramientas de pago útiles son Moz Open Site Explorer, SEMrush y MajesticSEO.
Con estas herramientas, podremos averiguar que páginas están enlazando a nuestra competencia y que anchors están usando. Así, dentro de lo posible, podremos replicar la misma estrategia con el fin de conseguir unos resultados similares o incluso mejores.
Es un factor fundamental a analizar, ya que de este modo podremos conseguir webs de autoridad donde seguramente podremos publicar un enlace hacia nuestra página. También conviene analizar las webs donde pretendemos publicar en enlace, para asegurarnos de que no es de mala calidad o un sitio lleno de spam.
Planificación de palabras clave.
Tras el análisis de la competencia, seguramente ya tendremos anotadas posibles palabras clave que introducir en nuestro proyecto. Para no perder el orden, podríamos considerar el siguiente esquema de planificación de palabras clave:
-Búsqueda de palabras clave principales.
-Generar palabras clave adicionales y long tail.
-Determinar si es viable el posicionamiento de una palabra clave, atendiendo a la competencia y al volumen de búsquedas.
Búsqueda de palabras clave principales i generar palabras clave adicionales (long tail).
Las palabras claves principales deben estar claras desde el inicio de nuestro proyecto, ya que nuestro proyecto y la estrategia SEO girarán alrededor de estas. A continuación, buscaremos otras palabras clave adicionales, construyendo combinaciones, empleando sinónimos, etc. Son las llamadas long tail.
En muchas ocasiones, optar a un posicionamiento para palabras clave muy competidas, no estará a nuestro alcance, por lo que debemos conformarnos con las palabras clave long tail. El objetivo es descubrir esas palabras clave que nos darán la oportunidad de conseguir tráfico con una menor inversión de tiempo y dinero.
Dos buenas fuentes para encontrar palabras clave son el propio buscador Google, con sus sugerencias de búsqueda. También podemos echar mano de la herramienta Keyword Planner de Google Adwords. En cuanto a herramientas gratuitas, no debemos perder de vista el ya clásico Ubersuggest.
Como era de esperar, también podemos recurrir a otras herramientas de pago más completas, entre las que destacan Keywordtool.io, Sistrix o SEMrush.
Fase de valoración de las palabras clave.
Una vez que tenemos nuestras palabras clave organizadas, tendremos que valorar si son relevantes para nuestro proyecto. Debemos elegir siempre palabras clave relacionadas con nuestro proyecto y no al azar.
Para poder valorar si es viable invertir tiempo y trabajo en una palabra clave, debemos observar su volumen de búsquedas. Este volumen nos lo muestran la mayoría de herramientas que os facilitamos en el apartado anterior.
En muchas ocasiones veremos que alguna palabra clave de las elegidas tiene un volumen de búsquedas muy bajo, por lo que no nos aportará más tráfico que vistas muy ocasionales. No vale la pena trabajar a fondo estas palabras clave, pero si podemos incluirlas en nuestros contenidos.
No hay cifras exactas con las que valorar si una palabra clave es viable o no, ya que en ocasiones no es cuestión de generar mucho tráfico, sino de conseguir ventas con pocas visitas de calidad. Dependiendo del tipo de proyecto y tipo de nicho, tendremos que amoldar nuestra estrategia de planificación de palabras clave.
